If you have not done so already please login to the site and download the newest version of the MoeScroll Advanced Module. For help installing the module please visit the " Installing a Module in Joomla" documentation.
By now you should have the MoeScroll Advanced module installed on your site. I will now help you setup the parameters needed to get the scroll box looking and working the way you would like it to.
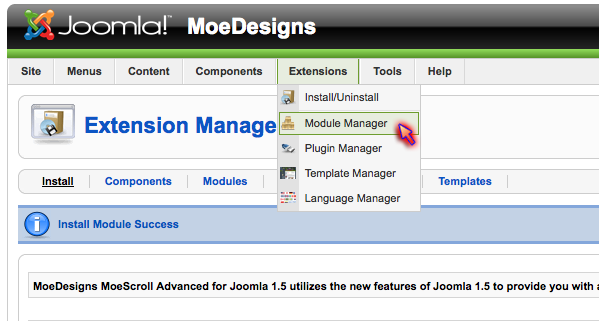
Step 1: Login to the administration backend of your web site and open the "Module Manager"

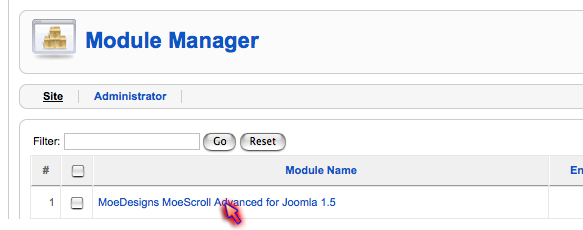
Step 2: Find the module entitled "MoeScroll Advanced" and click on the name to Edit the module.

You should now be looking at the "Edit Module" screen and see a list of Parameters on the right that look like the image below. Note that your list may look a little bit different depending on what version of MoeScroll Advanced you are using but the parameter descriptions will still apply.
Module Parameters
Single Article:Use this box to select a single article to display in the scroller. Note: if you are showing a single article you must use the 'Constant Scroll' scroll type.
Single Section:To pull articles from a specific section, select the section here.
Single Category:To pull articles from a specific category, select that category here.
Multiple Articles (IDs):If you would like the scroller to show multiple specific articles, enter the article IDs here seperated by commas (ie: 10,12,23,45).
Multiple Categories (IDs):If you would like the scroller to show multiple specific articles, enter the article IDs here seperated by commas (ie: 2,4,7,14).
Multiple Sections (IDs):If you would like the scroller to show multiple specific articles, enter the article IDs here seperated by commas (ie: 3,7,8,10).
Pull Content From:Depending on the selections you made in the previous options, set this option to the method you would like to use to pull articles.
Number of Articles:You can specify a number of articles for the scroller to show. If you would like to pull all articles from the selection made above, please enter 0 here.
Order:The 'Order' option allows you to choose the order in which the articles are pulled from the database. Your options here are: 'Random', 'Joomla Order' (the order in which you set the articles in the Article Manager), or 'Creation Date'
Order Direction:The direction in which the articles will be shown. If you chose 'Creation Date' above, 'Ascending' would show the oldest article first and the newest article last. 'Descending' will do the opposite.
Display Article Title:If this option is set to 'Yes', the module will display the article's Title.
Link Title to Article:Setting this option to 'Yes' will make it so that when a user clicks on the article title, they will be taken to the article.
Display Article Intro:If this option is set to 'Yes', the module will display the article's Intro.
Link Intro to Article:Setting this option to 'Yes' will make it so that when a user clicks on the article intro, they will be taken to the article.
Display Article Body:If this option is set to 'Yes', the module will display the article's Body.
Link Body to Article:Setting this option to 'Yes' will make it so that when a user clicks on the article body, they will be taken to the article.
Strip HTML Tags:If you would like the module to strip HTML tags from the article before displaying it, set this option to 'Yes'. This is particularly useful if you do not want to show images that are embedded in your article or of you would like to remove all tags but the <p> and <br> tags.
Tags to Not Strip:If the 'Strip HTML Tags' option is set to 'Yes', you can specify what tags to _not_ strip by placing them in this box (ie:<p><br>)
Ignore Published State:This option allows you to display articles that are not published. This is useful if you are displaying content that is only shown in the scroller and you do not want people to be able to access the content directly.
Only Show Archives:Just as it says, if this option is set to 'Yes', the module will only show articles that have been archived.
Add 'Read More' link:If you would like the module to add a 'Read More' link at the end of your article, set this option to 'Yes'.
Read More Phrase:If you are displaying a 'Read More' link, this is the text or HTML that will show up after the article. When a user clicks on it, they will be taken to the article.
Pause OnMouseOver:Setting this option to yes will cause the scroller to stop moving when the mouse is hovering over the scrollbox.
Show Navigation Links:Do you want to display user controlled navigation links?
Previous Link, Play Link, Pause Link, Next Link:This is the text or HTML that will be used to create the 'Previous' link for the navigation system. The IMG tag can be used here to display an image to the user.
Previous Link CSS, Play Link CSS, Pause Link CSS, Next Link CSS:To give you maximum control over the navigation buttons or text, we allow you to specify your own CSS to control the look and feel of the buttons.
Scroll Type:MoeScroll offers you different scroll types. 'Article By Article' will scroll through the articles one by one stopping on each article for the amount of time specified in the 'Pause Time' module parameter.
Restart Method:Once the scroller reaches the last article, should it skip back to the first article or simply start scrolling backwards?\.
Scroll Axis:Choose whether you would like the scroller to scroll vertically or horizontally.
Scroll Direction:Would you like the scroller to start from the last article or the first article?
Start Off Screen:Setting this option to 'Yes' will cause the first article to start out of the scroller and scroll into view. With this option set to 'No' the first article will be visible at start up and then begin scrolling.
Pause Time:The time you want the scroller to stop on each article when using 'Article By Article' or 'Fade In/Out'. When using the 'Constant Scroll' setting this option specifies how long the scroller will pause on the first and last article.
Transition Effect:Transition Effects let you choose the type of transition the scroller will use to switch between articles in 'Article by Article' mode. Try the different setting and see the difference.
Transition Style:When using a transition effect in the 'Article by Article' setting, this will apply the transition either to the beginning of the transition (easeIn), the end of the transition (easeOut), or both the beginning and the end (easeInOut).
Duration:The amount of time the scroller will take to switch between articles in 'Article by Article' or 'Fade In/Out' mode. This setting is not used in the 'Constant Scroll' setting.
Scroll Speed:When using 'Constant Scroll', the different 'Scroll Speed' settings allow you to specify the speed at which the articles will scroll by. The different 'Scroll Speed' settings allow you to specify a different speed for each browser.
Fixed Slide Width:With this option set to 'Yes', the module will force the content to be the width you specify in 'Total Width' setting. If you are using the 'Constant Scroll' setting and you notice that your content is being cut-off, try setting this option to 'No'.
Fixed Slide Height:Same as 'Fixed Slide Width' but applies to the height of the articles.
Set Margins to 0:The module uses lists to manage the articles, setting this option to 'Yes' will remove the margin that is typically present when using HTML lists.
Remove Bullets:Would you like the module to remove the bullets that normally appear in front of an HTML list?
Scroller Height / Total Height:This is the height of the module.
Height Unit:When specifying the 'Total Height' option, you have the choice of using pixels or percent. Specify your choice here.
Scroller Width / Total Width:Same as 'Total Height' but applies to the module's width.
Width Unit:Same as 'Height Unit' but applies to the module's width.
Module Class Suffix:If you would like to use a custom class suffix to control the module via CSS, specify the class suffix here.
Module Pre-Text:The text that will appear directly before the module.
Module Post-Text:The text that will appear directly after the module.
Well that is all of the basic settings for now!! Be sure to experiment and try out all of the Transition Effects and Transition Styles. Those are the two most fun settings and can greatly change the look / feel of your scrollbox!
If you feel that I have overlooked anything or need to get into more detail on a specific subject please use the 'Contact Us' form to send your suggestion.
Happy Scrolling!
